搜索引擎优化(SEO)是一种很好做法来优化你的网站, 让你获得像谷歌搜索引擎更好的排名。总之, 一个好的搜索引擎优化可以让你获得更多的游客。
Some examples of SEO rules: your web pages should load fast, your page
should have one and only one title <h1>, meta tags
(alt-tag, title-tag) should be
consistent with the content, your website should have a
/sitemap.xml file, etc.
To guarantee Odoo Website and Odoo eCommerce users have a great SEO, Odoo abstracts all the technical complexities of SEO and handles everything for you, in the best possible way. This will be explained here below.
But first, let see how you can easily boost your ranking by finetuning the content and the meta tags of your website.
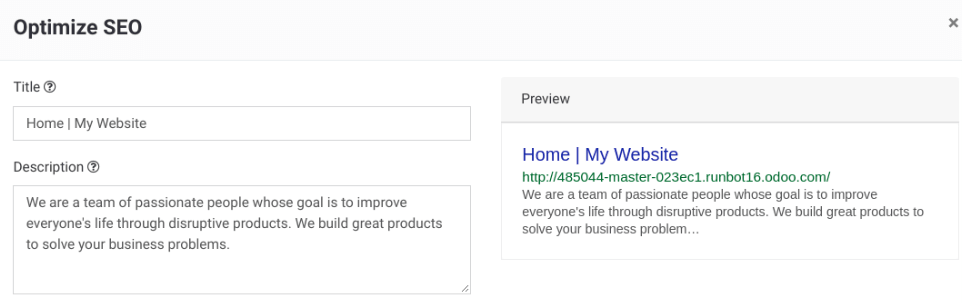
Title, Description
Every web page should define the <title> and <description> meta data.
These information elements are used by search engines to promote your website.
They are automatically generated based on page title & content, but you can
finetune them. Make sure they fit the content of the page, otherwise you will
be downgraded by search engines.

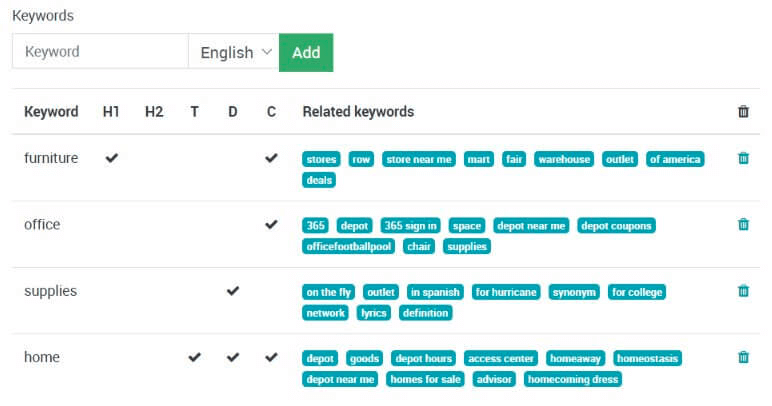
Keywords
In order to write quality content and boost your traffic, Odoo provides
a <keyword> finder. Those keywords are the searches you want to head
towards your website. For each keyword, you see how it is used in the content
(H1, H2, page title, page description, page content) and what are the related
searches in Google. The more keywords are used the better.

注解
If your website is in multiple languages, you can use the Promote tool for every language of a single page and set specific title, description and search tags.
Content is King
When it comes to SEO, content is usually king. Odoo provides several modules to help you build your website content:
- Odoo Blogs: write great contents.
- Odoo Slides: publish all your Powerpoint or PDF presentations. Their content is automatically indexed on the web page. Example: https://www.odoo.com/slides/public-channel-1
- Odoo Forum: let your community create contents for you. Example: https://odoo.com/forum/1 (accounts for 30% of Odoo.com landing pages)
- ** Odoo邮件列表存档**:在网站上发布邮件列表档案。例如: https://www.odoo.com/groups/community-59 (每月的1000页)
注解
The 404 page is a regular page, that you can edit like any other page in Odoo. That way, you can build a great 404 page to redirect to the top content of your website when visitors get lost in invalid URLs.
Facebook Page
Drop the building block Facebook Page to display a widget of your Facebook business page and encourage visitors to follow it. You can display the timeline, the next events and the messages.
Twitter Scroller
Display the Twitter feeds with customer satifaction on your website. THis will increase the number of tweets and shares.
测试你的网站
你可以比较你的网站排名,对SEO而言,反对Odoo用woorank免费服务: https://www.woorank.com
URLs Handling
This section sheds some light on how Odoo makes URLs SEO-friendly.
URL结构
一个典型的Odoo URL看起来是:
有以下组件:
- https:// = 协议
- www.mysite.com = 你的域名
- /fr_FR = page language. This part of the URL is removed if the visitor browses the main language of the website Thus, the main version of this page is: https://www.mysite.com/shop/product/my-great-product-31
- /shop/product = every module defines its own namespace (/shop is for the catalog of the eCommerce module, /shop/product is for a product page).
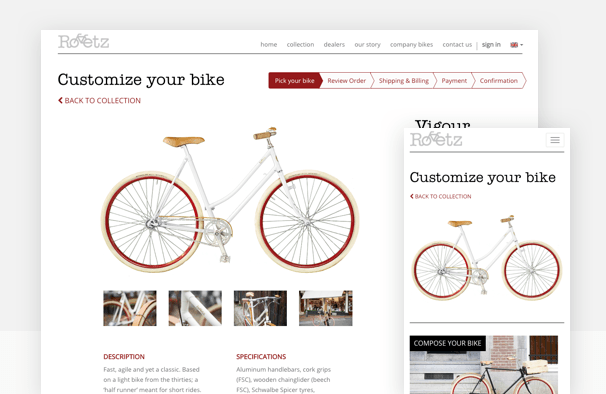
- my-great-product = by default, this is the slugified title of the product this page refers to. But you can customize it for SEO purposes. A product named “Pain carré” will be slugified to “pain-carre”. Depending on the namespace, this could be different objects (blog post, page title, forum post, forum comment, product category, etc.).
- -31 = 产品的唯一ID号
请注意,任何一个网址的动态组件都可以减少它的ID。举个例子,下面的URL重定了301:
- https://www.mysite.com/fr_FR/shop/product/31 (短的版本)
- http://mysite.com/fr_FR/shop/product/31 (更短版本)
- http://mysite.com/fr_FR/shop/product/other-product-name-31 (旧产品名)
一些URL有几个动态部分,如这个(一个博客类别和一个职位):
在上面的例子 :
- Company News is the title of the blog
- The Odoo Story is the title of a specific blog post
当Odoo页面有一个寻呼机,页码直接在URL设置(没有得到GET论证)。这使得搜索引擎可索引每个页面。例如:
在URLs & Titles中改进
当页面的网址改变(例如,一个你的产品名称的更友好的版本),不必担心更新所有链接:
- Odoo will automatically update all its links to the new URL.
- If external websites still points to the old URL, a 301 redirect will be done to route visitors to the new website.
举个例子, 这 URL:
- http ://mysite.com/shop/product/old-product-name-31
Will automatically redirect to:
- http ://mysite.com/shop/product/new-and-better-product-name-31
In short, just change the title of a blog post or the name of a product, and the changes will apply automatically everywhere in your website. The old link still works for links coming from external websites, with a 301 redirect to not lose the SEO link juice.
HTTPS
Search engines boost ranking of secure HTTPS/SSL websites. So, by default all Odoo Online instances are fully based on HTTPS. If the visitor accesses your website through a non HTTPS url, it gets a 301 redirect to its HTTPS equivalent.
Links: Nofollow Strategy
The more a page is linked from external and quality websites, the better it is for your SEO.
Here are Odoo strategies to manage links:
- Every link you add to your website is “dofollow”, which means that this link will contribute to the SEO Juice for the linked page.
- Every link posted by a contributor (forum post, blog comment, etc.) that links to your own website is “dofollow” too.
- 但贡献者的每个链接到外部网站的是“nofollow”。这样,你就不会有你的网站链接到坏名声的第三方网站的风险。
- Note that, when using the forum, contributors having a lot of Karma
can be trusted. In such case, their links will not have any
rel="nofollow"attribute.
Multi-Language Support
Multi-Language URLs
如果在多个语言中运行一个网站,在不同的URL将看到相同的内容,这取决于所使用的语言:
- https://www.mywebsite.com/shop/product/my-product-1 (main language, English here)
- https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1 (法文版本)
在这个例子中,fr_FR是网页的语言。你甚至可以有同一语言的一些变化:pt_BR(巴西的葡萄牙语),pt_PT(葡萄牙的葡萄牙语)。
Language Annotation
To let search engines know that the second URL is the French translation of the first URL, Odoo will add an HTML link element in the header. In the HTML <head> section of the main version, Odoo automatically adds a link element pointing to the translated versions of that webpage;
- <link rel=”alternate” hreflang=”fr” href=”https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1”/>
用这种方法:
- Search engines will redirect to th right language according to the visitor language.
- You do not get penalized by search engines if your page is not translated yet. Indeed, it’s not a duplicated content, but a different version of the same content.
Language Detection
When a visitor lands for the first time on your website (e.g. yourwebsite.com/shop), they may automatically be redirected to a translated version according to their browser language preference: (e.g. yourwebsite.com/fr_FR/shop).
Next time, it keeps a cookie of the current language to avoid any redirection.
迫使客人使用默认语言,您可在链接中使用语言的默认编码,例如: yourwebsite.com/en_US/shop. 这将让访问者只登陆英文版本的页面,而不使用浏览器语言。
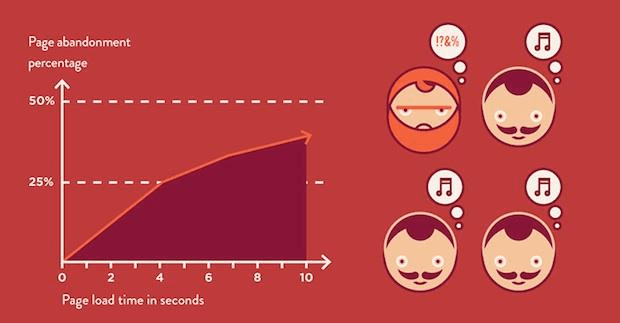
Page Speed
介绍
The time to load a page is an important criteria for search engines. A faster website not only improves your visitor’s experience, but gives you a better page ranking. Some studies have shown that, if you divide the time to load your pages by two (e.g. 2 seconds instead of 4 seconds), the visitor abandonment rate is also divided by two. (25% to 12.5%). One extra second to load a page could cost $1.6b to Amazon in sales.

幸运的是, Odoo为您完成所有。下面, 你会发现Odoo使用加快页面加载时间的小伎俩。您可以比较你的网站排名是如何利用这两个工具 :
- [UNKNOWN NODE problematic]
- Pingdom Website Speed Test
图片
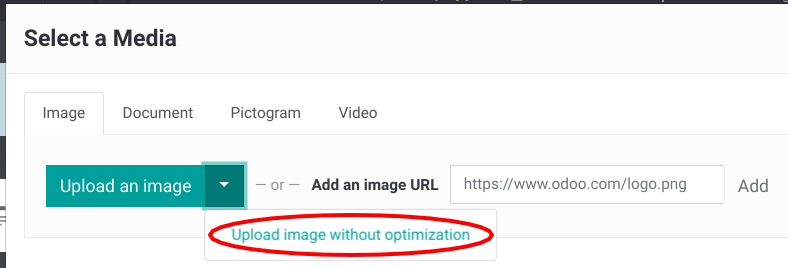
When you upload new images, Odoo automatically compresses them to reduce their sizes (lossless compression for .PNG and .GIF and lossy compression for .JPG).
点“上传” 按钮时, 如果比起上传效率你更注重图片质量, 那你可以选择保持原有图片不变。

注解
当上传图片时, Odoo会自动压缩图片。因此,如果使用一个第三方的主题,它将提供有效地压缩的图像。但用于Odoo官方主题所有的图像会被压缩,这是默认的。
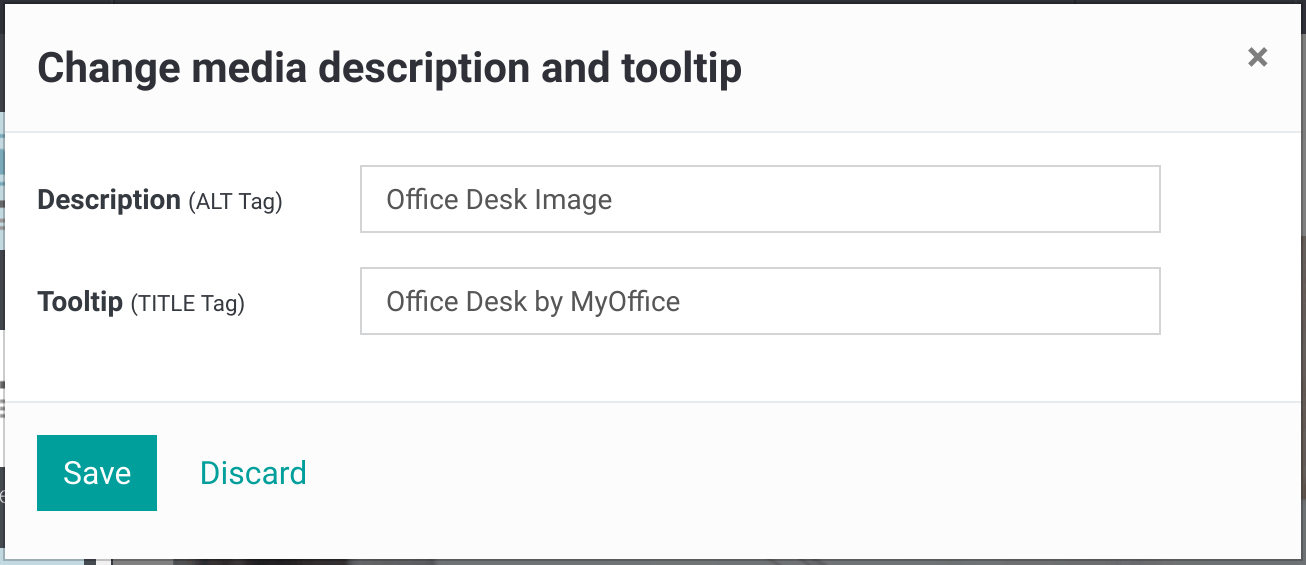
当点击图像,Odoo显示``<img>``的ALT和TITLE属性。可点击图像, 设置自己的标题和ALT属性。

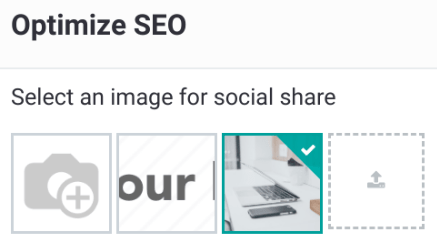
当您点击这个链接后, 将会弹出以下窗口 :

Odoo的象形文字字体的实现(Font Awesome 大多数Odoo主题)。因此,可尽情在网页上使用象形文字,这不会导致页面额外加载。

Static Resources: CSS
All CSS files are pre-processed, concatenated, minified, compressed and cached (server-side and browser-side). The result:
- 重新载入页面时, CSS文件仅加载一次
- 这个CSS文件共享并缓存其间的页面, 这样, 当访问者点击另一页上, 浏览器甚至不需要加载一个CSS资源。
- CSS文件被优化到更小
Pre-processed: The CSS framework used by Odoo is Bootstrap. Although a theme might use another framework, most of Odoo themes extend and customize Bootstrap directly. Since Odoo supports Less and Sass, you can modify CSS rules instead of overwriting them through extra CSS lines, resulting in a smaller file.
Concatenated: every module or library you might use in Odoo has its own set of CSS, Less or Sass files (eCommerce, blogs, themes, etc.). Having several CSS files is great for the modularity, but not good for the performance because most browsers can only perform 6 requests in parallel resulting in lots of files loaded in series. The latency time to transfer a file is usually much longer than the actual data transfer time, for small files like .JS and .CSS. Thus, the time to load CSS resources depends more on the number of requests to be done than the actual file size.
为了解决这个问题,所有的CSS、Less、Sass文件合并为一个.css文件发送至浏览器。因此一位访客每页只需要加载一个.css文件,这是特别有效的。由于CSS是在所有页面共享的,当访问者点击另一页上,浏览器甚至无需加载新的CSS文件!
| Both files in the <head> | What the visitor gets (only one file) |
|---|---|
| /* From bootstrap.css * / | .text-muted { |
| .text-muted { | color: #666; |
| color: #777; | background: yellow |
| background: yellow; | } |
| } | |
| /* From my-theme.css * / | |
| .text-muted { | |
| color: #666; | |
| } |
Odoo发送的CSS包括所有CSS/Less/Saas /模块。这样,用户不需要下载CSS文件就可浏览更多的页面。但一些模块可能包含巨大的CSS/JavaScript资源,因为太大, 可以不用放在第一页。在这种情况下,Odoo将资源转化为二部分,只加载页面时使用。举个例子, 只有当访问者登录并访问后端(/web)时才加载的后台程序。
注解
If the CSS file is very big, Odoo will split it into two smaller files to avoid the 4095 selectors limit per sheet of Internet Explorer. But most themes fit below this limit.
Minified: After being pre-processed and concatenated, the resulting CSS is minified to reduce its size.
| Before minification | After minification |
|---|---|
| /* some comments * / | .text-muted {color: #666} |
| .text-muted { | |
| color: #666; | |
| } |
被传递到浏览器之前, 最后结果被压缩。
Then, a cached version is stored server-side (so we do not have to pre-process, concatenate, minify at every request) and browser-side (so the same visitor will load the CSS only once for all pages they visit).
Static Resources: Javascript
As with CSS resources, Javascript resources are also concatenated, minified, compressed and cached (server-side and browser-side).
Odoo创建3个javascript包 :
- One for all pages of the website (including code for parallax effects, form validation, etc.)
- One for common Javascript code shared among frontend and backend (Bootstrap)
- 一个后端特定的Javascript代码(Odoo员工使用的Odoo网络客户端界面)
Most visitors of your website will only need the first two bundles, resulting in a maximum of two Javascript files to load to render one page. As these files are shared across all pages, further clicks by the same visitor will not load any other Javascript resource.
注解
If you work in debug mode, the CSS and Javascript are neither concatenated, nor minified. Thus, it’s much slower. But it allows you to easily debug with the Chrome debugger as CSS and Javascript resources are not transformed from their original versions.
CDN
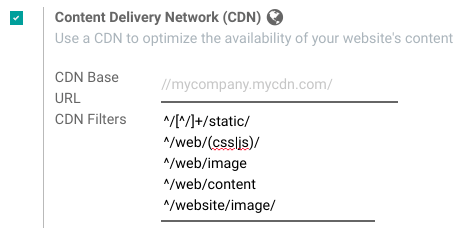
如果你激活Odoo的CDN功能,静态资源 (Javascript, CSS, images)从内容分发网络下载。使用内容分发网络有三个优点:
- 从附近的一个服务器下载资源(大多数CDN已经在主要国家的服务器上)
- 有效缓存资源(在您自己的服务器上没有可使用的计算资源)
- 不同的服务,允许加载更多的资源并行的资源加载(域限制浏览器的6个并行请求)
你可从**网站管理员*程序中使用配置菜单配置CDN选项。这是配置示例:

HTML 页面
The HTML pages can be compressed, but this is usually handled by your web server (NGINX or Apache).
The Odoo Website builder has been optimized to guarantee clean and short HTML code. Building blocks have been developed to produce clean HTML code, usually using Bootstrap and the HTML editor.
例如,如果你使用颜色选择器来改变一个段落的颜色, 同网站的主色调,Odoo将产生以下代码:
<p class="text-primary">文字</p>
而大多数的HTML编辑器(如CKEditor)会产生下面的代码:
” <p style=”color : #AB0201” >一些文本</p> “
响应式设计
Websites that are not mobile-friendly are negatively impacted in search engine rankings. All Odoo themes rely on Bootstrap to render efficiently according to the device: desktop, tablet or mobile.

As all Odoo modules share the same technology, absolutely all pages in your website are mobile friendly.
Browser Caching
JavaScript、图片和CSS资源有一个URL,当内容变化时, URL会动态变化。举个例子,所有CSS文件通过这个网址下载: http://localhost:8069/web/content/457-0da1d9d/web.assets_common.0.css. 如果修改网站的CSS, URL的``457-0da1d9d`` 部分URL会改变。
这让Odoo树立了一个很长的缓存延迟 (XXX) , 对这些资源:XXX秒,即时更新如果你更新资源。
扩展性
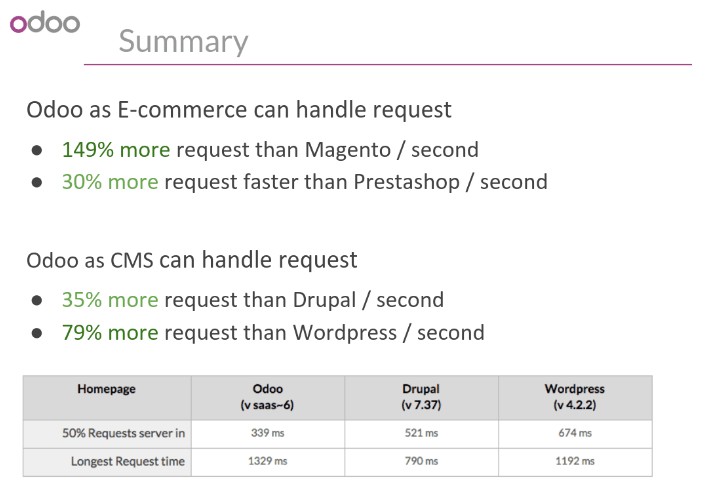
In addition to being fast, Odoo is also more scalable than traditional CMS and eCommerce (Drupal, Wordpress, Magento, Prestashop). The following link provides an analysis of the major open source CMS and eCommerce compared to Odoo when it comes to high query volumes: *https://www.odoo.com/slides/slide/197*
Here is the slide that summarizes the scalability of Odoo Website & eCommerce.

Search Engines Files
站点地图
The sitemap points out pages to index to search engine robots.
Odoo generates a /sitemap.xml file automatically for you. For
performance reasons, this file is cached and updated every 12 hours.
默认情况下,所有的URL将在``/sitemap.xml``文件,但是如果有很多页,Odoo将自动创建一个Sitemap索引文件,遵守`sitemaps.org protocol <http://www.sitemaps.org/protocol.html>`__ 在每个文件的45000中分组Sitemap URL。
每一个网站的入口有4个属性,自动计算:
<loc>: 一页的 URL<lastmod>: last modification date of the resource, computed automatically based on related object. For a page related to a product, this could be the last modification date of the product or the page.<priority>: modules may implement their own priority algorithm based on their content (example: a forum might assign a priority based on the number of votes on a specific post). The priority of a static page is defined by it’s priority field, which is normalized (16 is the default).
结构化数据标记
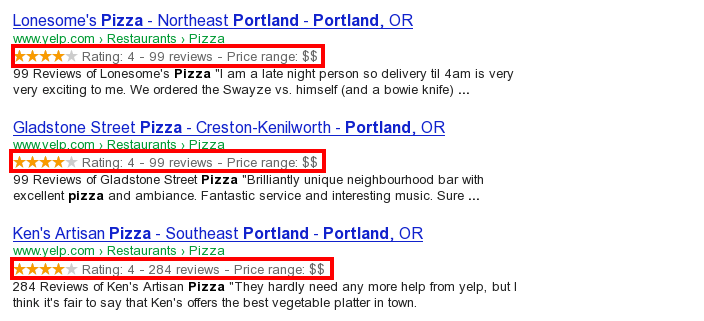
Structured Data Markup is used to generate Rich Snippets in search engine results. It is a way for website owners to send structured data to search engine robots; helping them understand your content and create well-presented search results.
谷歌支持许多内容类型的丰富片段,包括:审核人、人、产品、企业、活动和组织。
Odoo实现微观数据在`schema.org <http://schema.org>`__ 中定义,对活动, 电子商务产品,论坛帖子和联系地址的描述。这可以让你的产品页面显示在谷歌信息栏,如产品的价格和评级:

robots.txt
When indexing your website, search engines take a first look at the general indexing rules of the a``/robots.txt`` file (allowed robots, sitemap path, etc.). Odoo automatically creates it. Its content is:
User-agent: * Sitemap: https://www.odoo.com/sitemap.xml
It means that all robots are allowed to index your website and there is no other indexing rule than specified in the sitemap to be found at following address.
You can customize the file robots in developer mode from Settings –> Technical –> User Interface –> Views (exclude robots, exclude some pages, redirect to a custom Sitemap). Make the Model Data of the view Non Updatable to not reset the file after system upgrades.



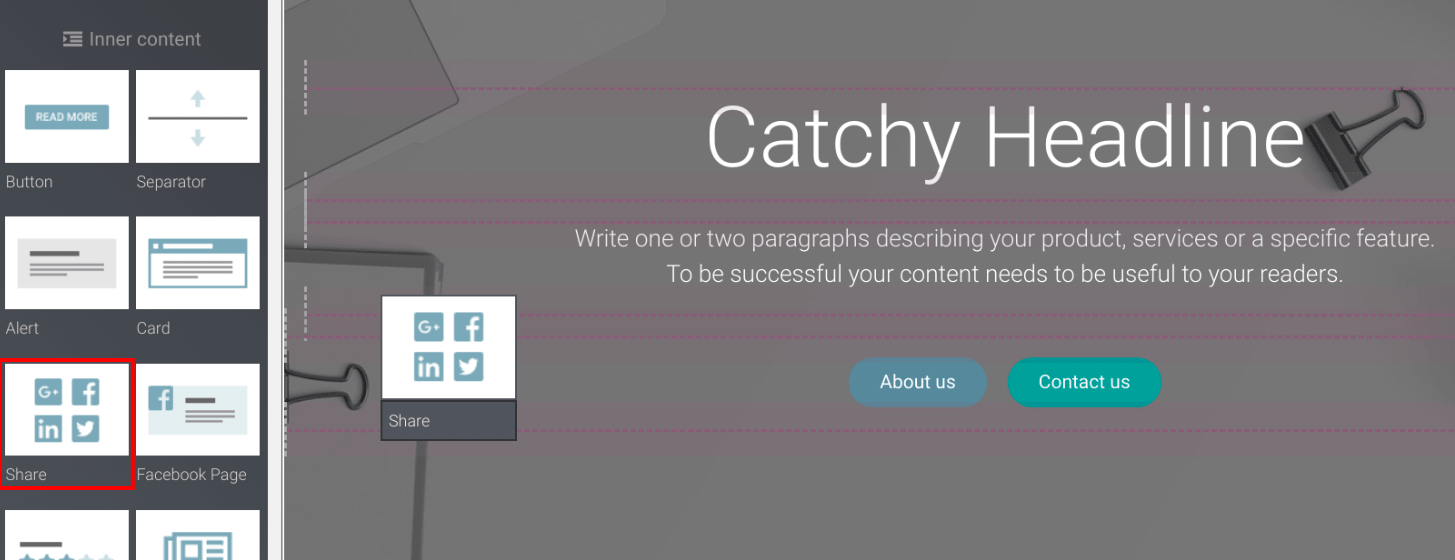
社交网络
Odoo allows to link all your social network accounts in your website footer. All you have to do is to refer all your accounts in your company settings.