Odoo中如何做SEO优化?
搜索引擎优化(SEO)是一种很好做法来优化你的网站, 让你获得像谷歌搜索引擎更好的排名。总之, 一个好的搜索引擎优化可以让你获得更多的游客。
一些SEO的规则例子 :您的网页应该加载速度更快, 你的页面应该有且仅有一个标题" <h1> ", 你的网站应该有一个" / sitemap.xml "文件等
Odoo网站生成器可能是SEO-ready CMS。我们认为, 搜索引擎优化的重中之重。为了保证Odoo网站和电子商务Odoo用户有很强大的SEO, Odoo提炼了SEO的全部技术复杂性和为你用最好的方式处理一切。
页面速度
介绍
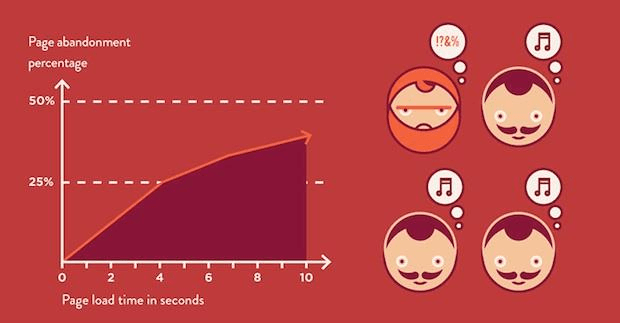
加载页面的时间是谷歌的一个重要标准。更快的网页不仅提高了访问者的体验, 而且谷歌给你一个比你的竞争对手更好的网页排名如果你的页面加载更快。一些研究表明, 如果加载网页时减少一半(例如2秒代替4秒), 访问者放弃率也会降低一半。(25%至12.5%)。多一秒的网页载入时间会多花'$1.6billion'在Amazon的销售上<http ://www.fastcompany.com/1825005/how-one-second-could-cost-amazon-16-billion-sales> [UNKNOWN NODE problematic]__。

幸运的是, Odoo为您完成所有。下面, 你会发现Odoo使用加快页面加载时间的小伎俩。您可以比较你的网站排名是如何利用这两个工具 :
静态资源 : CSS
所有的CSS文件进行预处理, 级联, 精缩, 压缩和缓存(服务器端和浏览器端)。结果 :
重新载入页面时, CSS文件仅加载一次
这个CSS文件共享并缓存其间的页面, 这样, 当访问者点击另一页上, 浏览器甚至不需要加载一个CSS资源。
CSS文件被优化到更小
Pre-processed: The CSS framework used by Odoo 9 is bootstrap 3. Although a theme might use another framework, most of Odoo themes extend and customize bootstrap directly. Since Odoo supports Less and Sass, so you can modify CSS rules, instead of overwriting them through extra CSS lines, resulting in a smaller file.
| Both files in the <head> | What the visitor gets (only one file) |
|---|---|
/* From bootstrap.css * / | .text-muted { |
| .text-muted { | color: #666; |
| color: #777; | background: yellow |
| background: yellow; | } |
| } | |
/* From my-theme.css * / | |
| .text-muted { | |
| color: #666; | |
| } |
Concatenated: every module or library you might use in Odoo has its own set of CSS, Less or Sass files (eCommerce, blog, theme, etc.) Having several CSS files is great for the modularity, but not good for the performance because most browsers can only perform 6 requests in parallel resulting in lots of files that are loaded in series. The latency time to transfer a file is usually much longer than the actual data transfer time, for small files like .JS and .CSS. Thus, the time to load CSS resources depends more on the number of requests to be done than the actual file size.
为了解决这个问题,所有的CSS、Less、Sass文件合并为一个.css文件发送至浏览器。因此一位访客每页只需要加载一个.css文件,这是特别有效的。由于CSS是在所有页面共享的,当访问者点击另一页上,浏览器甚至无需加载新的CSS文件!
Odoo发送的CSS包括所有CSS/Less/Saas /模块。这样,用户不需要下载CSS文件就可浏览更多的页面。但一些模块可能包含巨大的CSS/JavaScript资源,因为太大, 可以不用放在第一页。在这种情况下,Odoo将资源转化为二部分,只加载页面时使用。举个例子, 只有当访问者登录并访问后端(/web)时才加载的后台程序。
注解
如果CSS 文件很大, Odoo会把他分成两个更小的文件, 避免IE8每个表单最大4095个选择的限制。当然大多数能满足一下的限制。
Minified: After being pre-processed and concatenated, the resulting CSS is minified to reduce its size.
| Before minification | After minification |
|---|---|
/* some comments * / | .text-muted {color: #666} |
| .text-muted { | |
| color: #666; | |
| } |
被传递到浏览器之前, 最后结果被压缩。
然后, 一个缓存版本存储在服务器端(所以我们没有预先处理, 拼接, 再压缩在每一个请求), 和浏览器端(所以同样的游客将只有一次加载CSS的, 他将访问的所有页面)。
注解
如果你在调试模式下, CSS资源既不串联, 也不缩小的。这样一来, 它更容易调试(但它是慢得多)
静态资源 : Javascript
如同CSS资源, JavaScript资源也被连接在一起, 精缩, 压缩和缓存(服务器端和浏览器端)。
Odoo创建3个javascript包 :
一个用于网站的所有网页(包括视差效果代码, 验证格式, ...)
一个常见的Javascript代码之间的前端和后端(bootstrap)共享
一个后端特定的Javascript代码(Odoo员工使用的Odoo网络客户端界面)
大多数游客到您的网站将只需要前两个包, 造成了最大的两个JavaScript文件加载来渲染一个页面。由于这些文件在所有网页共享, 同一个访问者的进一步点击就不会加载任何其他JavaScript资源。
注解
如果在调试模式中工作,CSS和JavaScript没有连接,也不缩小。因此,速度要慢得多。但它可轻松地用Chrome调试器为CSS和JavaScript资源调试, 不是从原来的版本转换。
图片
当用网站建设者上传新的图片,Odoo自动压缩以减少大小。(PNG和GIF无损压缩, JPG有损压缩)
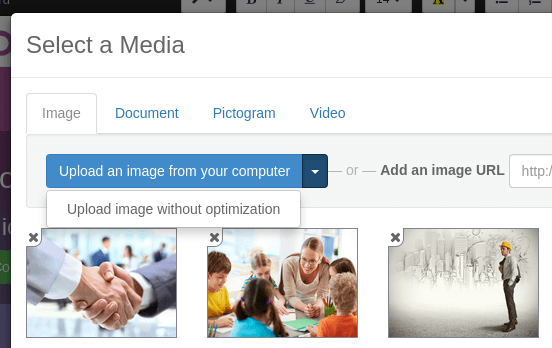
点“上传" 按钮时, 如果比起上传效率你更注重图片质量, 那你可以选择保持原有图片不变。

注解
当上传图片时, Odoo会自动压缩图片。因此,如果使用一个第三方的主题,它将提供有效地压缩的图像。但用于Odoo官方主题所有的图像会被压缩,这是默认的。
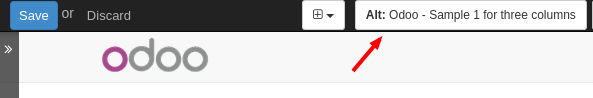
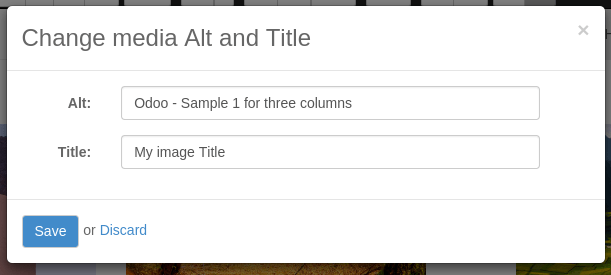
当点击图像,Odoo显示``<img>``的ALT和TITLE属性。可点击图像, 设置自己的标题和ALT属性。

当您点击这个链接后, 将会弹出以下窗口 :

Odoo的象形文字字体的实现(Font Awesome 大多数Odoo主题)。因此,可尽情在网页上使用象形文字,这不会导致页面额外加载。

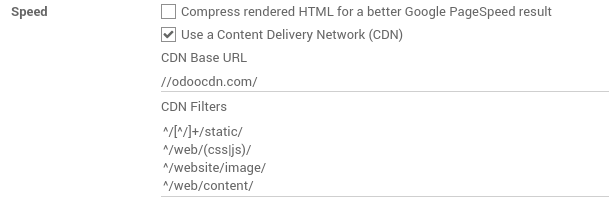
CDN
如果你激活Odoo的CDN功能,静态资源 (Javascript, CSS, images)从内容分发网络下载。使用内容分发网络有三个优点:
从附近的一个服务器下载资源(大多数CDN已经在主要国家的服务器上)
有效缓存资源(在您自己的服务器上没有可使用的计算资源)
不同的服务,允许加载更多的资源并行的资源加载(域限制浏览器的6个并行请求)
你可从**网站管理员*程序中使用配置菜单配置CDN选项。这是配置示例:

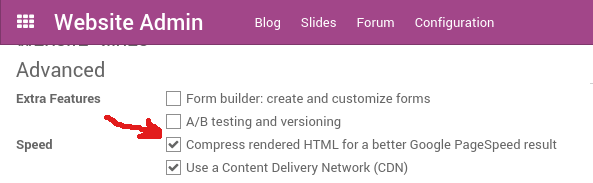
HTML 页面
可从**网站管理员*程序中配置更低的HTML页面,使用:menuselection:[UNKNOWN NODE title_reference] menu. 这将自动在HTML代码中删除额外的空间和标签,减少标签的代码,等等。

最重要的是,HTML页面可压缩,但这通常由Web服务器处理(Nginx或Apache)。
Odoo网站建设者进行了优化,确保简短而干净的HTML代码。模块已开发, 用于制作干净的HTML代码,通常使用bootstrap和HTML编辑器。
例如,如果你使用颜色选择器来改变一个段落的颜色, 同网站的主色调,Odoo将产生以下代码:
<p class="text-primary">文字</p>
而大多数的HTML编辑器(如CKEditor)会产生下面的代码:
" <p style="color : #AB0201" >一些文本</p> "
响应式设计
截至2015,网站受Google的负面影响。Odoo依靠引导3提供有效地根据, 设备有:台式机,平板电脑或手机。

Odoo模块共享相同的技术,网站上的所有页面绝对支持移动。(传统的CMS支持移动,但一些具体模块或页面设计不支持移动, 因他们都有自己的CSS框架)
浏览器缓存
JavaScript、图片和CSS资源有一个URL,当内容变化时, URL会动态变化。举个例子,所有CSS文件通过这个网址下载: http://localhost:8069/web/content/457-0da1d9d/web.assets_common.0.css. 如果修改网站的CSS, URL的``457-0da1d9d`` 部分URL会改变。
这让Odoo树立了一个很长的缓存延迟 (XXX) , 对这些资源:XXX秒,即时更新如果你更新资源。
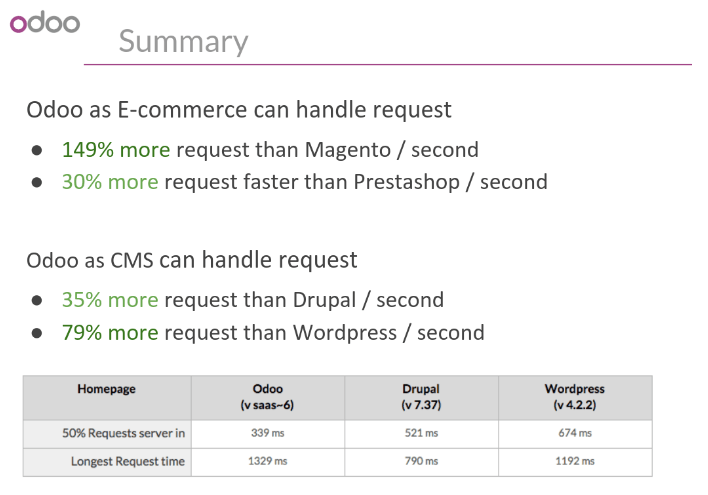
扩展性
除了速度快,Odoo也比传统的CMS和电子商务更具可扩展性 (Drupal, Wordpress, Magento, Prestashop). 以下链接提供了主要的开源CMS和电子商务与Odoo的分析相比,当高查询量时。
这些幻灯片总结了可扩展性的Odoo电子商务和 Odoo CMS。(基于Odoo 8版,Odoo 9更快)

URL处理
URL结构
一个典型的Odoo URL看起来是:
https://www.mysite.com/fr_FR/shop/product/my-great-product-31
有以下组件:
https:// = 协议
www.mysite.com = 你的域名
/fr_FR =网页的语言。URL这部分将删除,如果访问者浏览网站的主要语言(英语被默认为主要语言,但是你可以设置一个语言为主要语言)。因此,这一页的英文版本是:https://www.mysite.com/shop/product/my-great-product-31
[UNKNOWN NODE problematic]/商店/产品**=每个模块定义了命名空间(/商店是为电子商务模块的目录,/商店/产品是为产品页)。此名称不能定制,以避免在不同URL中引起冲突。
[UNKNOWN NODE problematic]伟大的产品* [UNKNOWN NODE problematic]=默认情况下,这是指slugified称号的产品。但你可以自定义。产品名为 "Pain carré"。根据命名空间,这可能是不同的对象(博客文章,网页标题,论坛帖子,论坛评论,产品类别等)
-31 = 产品的唯一ID号
请注意,任何一个网址的动态组件都可以减少它的ID。举个例子,下面的URL重定了301:
当产品随着时间变化, URL的较短的版本非常游泳, 并高效处理301重定向。
一些URL有几个动态部分,如这个(一个博客类别和一个职位):
https ://www.odoo.com/blog/company-news-5/post/the-odoo-story-56
在上面的例子 :
公司新闻 :博客的标题
Odoo故事:是一个特定的博客文章的标题
当Odoo页面有一个寻呼机,页码直接在URL设置(没有得到GET论证)。这使得搜索引擎可索引每个页面。例如:
https ://www.odoo.com/blog/page/3
注解
像fr_FR 的语言代码并不完美。虽然大多数搜索引擎把"_"作为分离器,但并非一直如此。我们计划在Odoo 10改进。
在URLs & Titles中改进
当页面的网址改变(例如,一个你的产品名称的更友好的版本),不必担心更新所有链接:
Odoo将自动在新的URL更新所有链接
如果外部网站仍然用旧的网址,301重定向将引导访问者到新的网站
举个例子, 这 URL:
http ://mysite.com/shop/product/old-product-name-31
将自动重定向到 :
http ://mysite.com/shop/product/new-and-better-product-name-31
总之,只要改变博客的标题或产品的名称,变化将自动应用于在网站所有地方。旧的链接仍适用于外部网站的链接。(用301重定向, 为了不丢失SEO链接)
HTTPS
截至2014年8月,谷歌提升排名添加到安全的HTTPS / SSL的网站。因此,默认情况下, 所有Odoo在线实例是完全基于HTTPS来实现。如果访问者通过非HTTPS URL访问您的网站,它产生一个与HTTPS同等效果的301重定向。
链接 : nofollow 策略
链接到你自己的页面的网站在你的页面如何在不同的搜索引擎中排名起着重要的作用。越多从外部和高质量的网站链接到你的页面,你的SEO更优化。
Odoo以下的策略来管理链接:
你手动创建的每一个链接, 在Odoo是"dofollow",这意味着,这链接将有助于SEO。
每个由贡献者创建的环节(论坛,博客评论,…),链接到自己的网站也是“dofollow”。
但贡献者的每个链接到外部网站的是“nofollow”。这样,你就不会有你的网站链接到坏名声的第三方网站的风险。
请注意,当使用该论坛时,可放心使用很多贡献者的Karma。在这种情况下,他们的链接将不会有``rel="nofollow"[UNKNOWN NODE problematic]的属性。
多国语言支持
多国语言 URL
如果在多个语言中运行一个网站,在不同的URL将看到相同的内容,这取决于所使用的语言:
https ://www.mywebsite.com/shop/product/my-product-1 (英文 = 默认)
https ://www.mywebsite.com/fr_FR/shop/product/mon-produit-1 (法文)
在这个例子中,fr_FR是网页的语言。你甚至可以有同一语言的一些变化:pt_BR(巴西的葡萄牙语),pt_PT(葡萄牙的葡萄牙语)。
语言诠释
告诉谷歌,第二个URL是第一个URL的法语翻译,Odoo将在文件顶端增加HTML链接元素。英文版本的HTML <head> 部分,Odoo自动添加可指向其他网页的链接元素;
- <link rel="alternate" hreflang="fr" href="https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1"/>
用这种方法:
谷歌知道你所在网页的各种不同的翻译版本并且会根据浏览者在谷歌上搜索的语言来推荐合适的版本。
如果页面还没有翻译,就不会被谷歌惩罚,因为它不是一个重复的内容,而是在不同版本中相同的内容。
语言检测
当访客首次登陆你的网站(例如yourwebsite.com/shop),可能会自动链接到他所用的语言的网页:(例如yourwebsite.com/fr_FR/shop)。
只有访客第一次登陆网页时, Odoo才会重定向访客所用的语言。在那之后,它保留了当前语言,以避免任何重定向。
迫使客人使用默认语言,您可在链接中使用语言的默认编码,例如: yourwebsite.com/en_US/shop. 这将让访问者只登陆英文版本的页面,而不使用浏览器语言。
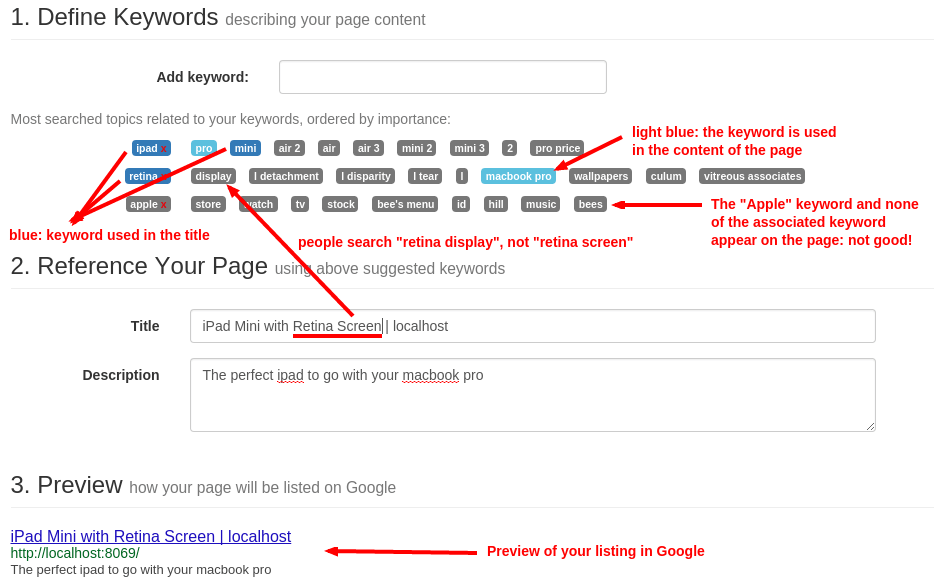
标题,关键字和描述
每一个网页都应该定义 <title>, <description> 和 <keywords> 。这些信息便于搜索引擎根据一个特定的搜索查询用来对你的网站进行排名和分类。因此,重要的是要有符合人们谷歌搜索的标题和关键字。
写出高质量的Meta标签,这将提升您的网站流量,在高级网站建设者吧, Odoo提供**促进**的工具。这个工具将与谷歌联系,给你关于你的关键字的信息,并在页面中匹配标题和内容。

注解
如果你的网站是在多语言,你可在每个单页使用对每一种语言使用Promote 工具;
在SEO方面,内容为王。因此,博客在你的内容战略中发挥着重要的作用。为了帮助你优化你的博客文章,Odoo提供的页面可让你快速浏览你所有博客文章的meta标签。

注解
此/博客页面为那些作为未登陆的网站管理员呈现不同的信息。他们没有得到警告和关键字信息。
站点地图
Odoo将自动生成``/sitemap.xml``文件。基于性能原因,该文件被缓存,并将每12小时更新一次。
默认情况下,所有的URL将在``/sitemap.xml``文件,但是如果有很多页,Odoo将自动创建一个Sitemap索引文件,遵守`sitemaps.org protocol <http://www.sitemaps.org/protocol.html>`__ 在每个文件的45000中分组Sitemap URL。
每一个网站的入口有4个属性,自动计算:
<loc>: 一页的 URL<lastmod>: 资源的最后修改日期,基于相关对象自动计算。一页关联一个产品,这可能是该产品或页面的最后修改日期<priority>: 模块可以基于自己的内容有优先级算法(例如:一个论坛可能基于投票的数量分配优先权)。静态页面的优先级是由它的优先级字段定义的,常规化。(16是默认值)
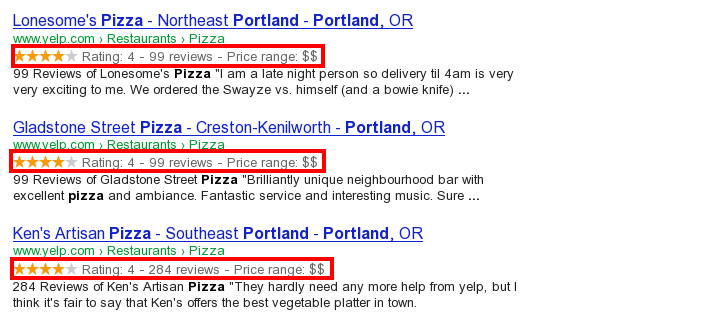
结构化数据标记
结构化数据标记是用来在搜索引擎中产生Rich Snippets的。这是网站所有者用来把结构化数据发送给搜索引擎机器人;帮助他们了解你的内容,并产生良好的搜索结果。
谷歌支持许多内容类型的丰富片段,包括:审核人、人、产品、企业、活动和组织。
Odoo实现微观数据在`schema.org <http://schema.org>`__ 中定义,对活动, 电子商务产品,论坛帖子和联系地址的描述。这可以让你的产品页面显示在谷歌信息栏,如产品的价格和评级:

robots.txt
Odoo为网站自动创建``/robots.txt`` 文件。其内容是:
用户代理: *
站点地图 : https: //www.odoo.com/sitemap.xml
内容为王
当谈到搜索引擎优化,内容为王。Odoo提供了几个模块, 帮助你在网站上建立内容:
- Odoo Slides: publish all your Powerpoint or PDF presentations. Their content is automatically indexed on the web page. Example: https://www.odoo.com/slides/public-channel-1
- Odoo Forum: let your community create contents for you. Example: https://odoo.com/forum/1 (accounts for 30% of Odoo.com landing pages)
** Odoo邮件列表存档**:在网站上发布邮件列表档案。例如: https://www.odoo.com/groups/community-59 (每月的1000页)
- Odoo Blogs: write great contents.
注解
404页是一个普通的网页,你可以编辑它。这样,你可以建立一个404页,重定向到你网站的内容顶部。
Twitter 卡
Odoo没有实施推特卡。将在下一个版本完成。
测试你的网站
你可以比较你的网站排名,对SEO而言,反对Odoo用woorank免费服务: https://www.woorank.com

社区功能